Pinpoint ATS Integration
This article explains how to get started with the Veremark <> Pinpoint integration
Customers who want to use Pinpoint with Veremark will have to complete some manual setup steps from within Pinpoint before sharing that information with Veremark.
Please note, to complete the pinpoint setup you will need to be an admin user on Pinpoint.
1. Create the API key
-
In the Settings/Integrations section, make sure that the “Pinpoint API” application is activated. Within the Pinpoint API app, proceed to create a new API Key (see Fig. 1). When setting up the API Key, be sure to include the following permissions:
- Application: Read
- Custom attributes: Read, Write, Delete
- Custom fields: Read, Write, Delete
Make sure to securely copy and store the API key for future use.
 Fig.1 Create / edit the API key
Fig.1 Create / edit the API key
2. Webhook setup
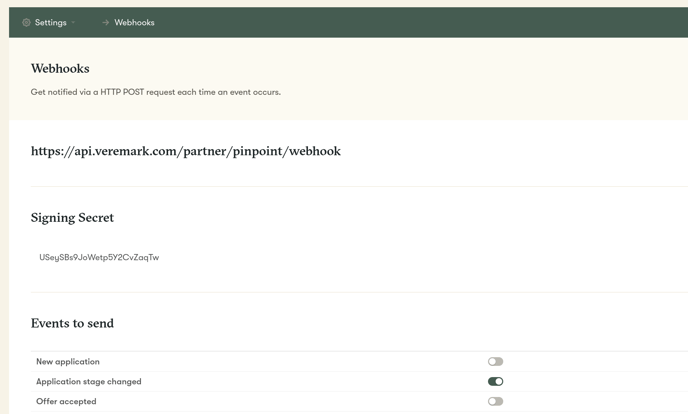
Next, navigate to the Company/Profile/Webhooks section (refer to Fig.2).
Here, you will create a new webhook with the following details:
**Target URL**: https://api.veremark.com/partner/pinpoint/webhook
**Events to send**: Application stage changed
After setting this up, make sure to copy the “Signing Secret” and store it securely for future use.

Fig.2 Create a webhook
3. Share with Veremark
Once you have gathered the API key and signing secret, please send this information to your Veremark account manager or email it to clientsupport@veremark.com. Additionally, include the custom URL for your Pinpoint account (e.g., https://veremark-dev.pinpointhq.com/) to ensure a smooth integration process.